For this post, I have created an OGData extension for BlogEngine.NET to improve the information of your posts for search engines.
Since Facebook launched their share link feature anyone including you can share your site or pages to their friends. You can tailor what is displayed on the Facebook wall in terms of title, description image and URL.
Facebook is smart enough to use the html meta tags on your page for title and description and it may list some or all of the <img> tags to the user to choose from. This is great as a starting point and may be enough in many cases, however in some it is not.
Say that you put a Like button on a page. What happens when a user Likes it is that Facebook uses the title and description as before but it may try to pick an image from the page, probably closest in proximity to the Like button. This may not be what you want as you might want a specific image to be displayed on Likes.
Open Graph protocol
The Open Graph protocol enables you to integrate your web pages into the Facebook social graph. You can turn your pages into graph objects by adding additional meta information.
Additional images
One image may not be enough e.g. when users share your page with the above mentioned Share link feature. To still enable users to pick one of the images on your page you can add additional og:image <meta> tags to the header.
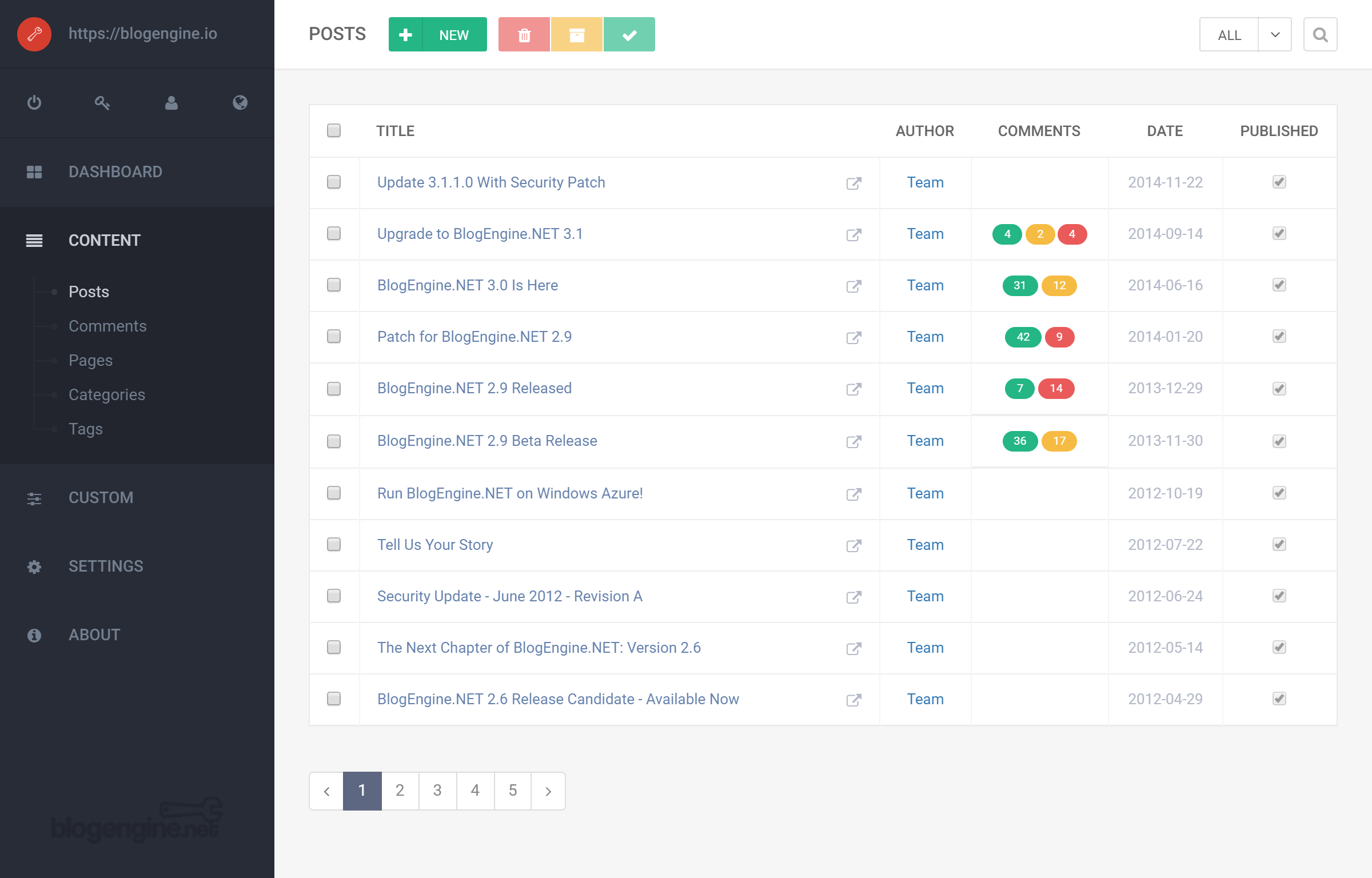
BlogEngine.NET
If you have BlogEngine.NET, I created an extension to insert automatically og data.
Here you will find two settings:
- Add Title is a text that the blog platform will add automatically in the
og:titletag - Default path image is the image that social networks use when the post doesn’t have an image. You have to insert a full URL path
Then click the Add button and then click the Save button.
Conclusion
In conclusion, I hope that OGData extension for BlogEngine.NET is useful for your blog and improve the searchability. You have the full source code on GitHub.